
طراحی سایت ریسپانسیو چیست و چرا اهمیت دارد؟
در عصر دیجیتال امروز، کاربران از دستگاههای متنوعی برای مرور اینترنت استفاده میکنند. از گوشیهای هوشمند گرفته تا تبلتها و لپتاپها، هر کدام نیازمند نمایش بهینه وبسایتها هستند. اینجاست که طراحی سایت ریسپانسیو اهمیت پیدا میکند. در این مقاله، به شما توضیح خواهیم داد که طراحی سایت ریسپانسیو چیست، چرا باید از آن استفاده کنید و چگونه میتواند به رشد کسبوکار شما کمک کند.
طراحی سایت ریسپانسیو چیست؟
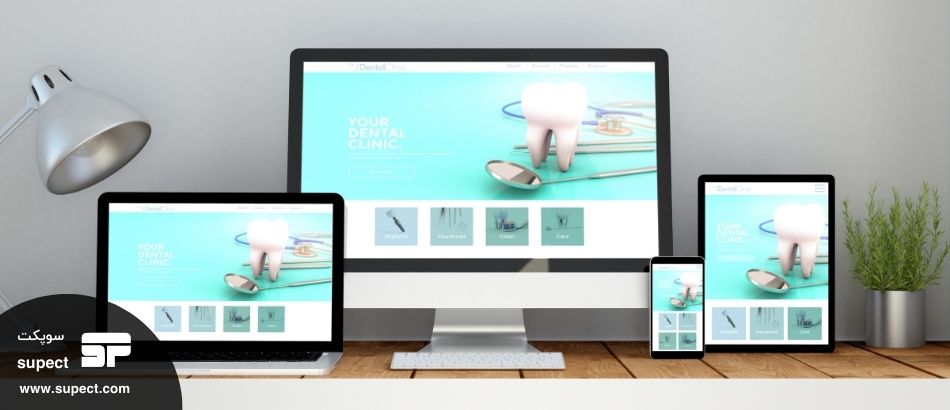
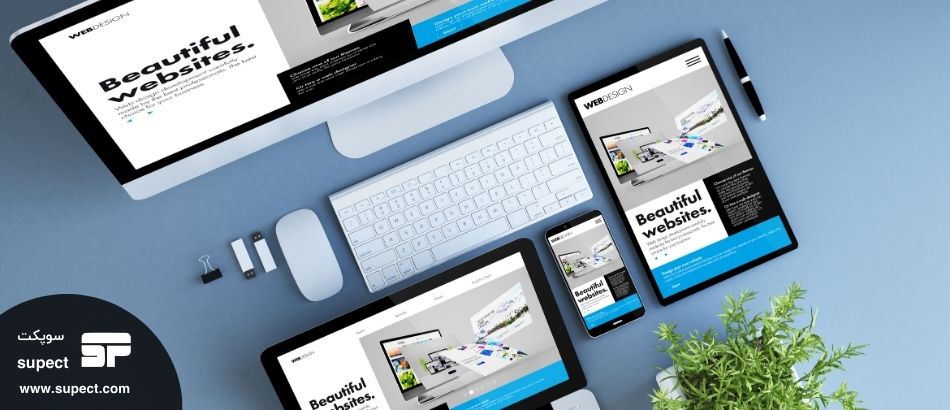
طراحی سایت ریسپانسیو به معنای ساخت وبسایتی است که بهطور خودکار با ابعاد و رزولوشن دستگاهی که کاربر استفاده میکند، تطبیق پیدا کند. در این نوع طراحی، نیازی به ایجاد نسخههای جداگانه برای موبایل و دسکتاپ نیست. به عبارت دیگر، محتوای وبسایت شما در هر دستگاهی بهدرستی نمایش داده میشود، بدون نیاز به زوم یا اسکرول اضافی.
ویژگیهای کلیدی طراحی ریسپانسیو:
-
استفاده از گریدهای انعطافپذیر برای چینش محتوا.
-
تنظیم اندازه تصاویر و ویدئوها بر اساس ابعاد صفحه.
-
استفاده از CSS Media Queries برای تغییر طراحی بر اساس دستگاه.
چرا طراحی سایت ریسپانسیو اهمیت دارد؟
1. دسترسی بهتر برای کاربران
امروزه کاربران از دستگاههای مختلفی برای دسترسی به اینترنت استفاده میکنند. طراحی سایت ریسپانسیو اطمینان میدهد که وبسایت شما بر روی هر دستگاهی، از گوشیهای کوچک گرفته تا مانیتورهای بزرگ، بهدرستی نمایش داده میشود.
2. بهبود تجربه کاربری
تجربه کاربری (UX) یکی از عوامل کلیدی موفقیت هر وبسایت است. وقتی کاربران بتوانند بهراحتی و بدون مشکل به محتوای سایت شما دسترسی پیدا کنند، احتمال بازدیدهای مکرر و تعامل بیشتر افزایش مییابد.
3. تأثیر مثبت بر سئو
گوگل و دیگر موتورهای جستجو طراحی سایت ریسپانسیو را بهعنوان یکی از فاکتورهای مهم برای رتبهبندی در نتایج جستجو در نظر میگیرند. سایتی که روی موبایل و دسکتاپ بهدرستی نمایش داده شود، شانس بیشتری برای کسب رتبههای بالاتر دارد. برای اطلاعات بیشتر از این فاکتورها به صفحه سئو سایت سوپکت سر بزنید
4. کاهش هزینهها
بهجای ایجاد نسخههای جداگانه برای موبایل و دسکتاپ، با طراحی ریسپانسیو میتوانید یک وبسایت واحد بسازید که روی همه دستگاهها کار کند. این کار باعث صرفهجویی در زمان و هزینههای توسعه و نگهداری میشود.

تفاوت طراحی سایت ریسپانسیو با طراحی تطبیقی
گاهی اوقات طراحی تطبیقی (Adaptive) با طراحی ریسپانسیو اشتباه گرفته میشود. اما این دو مفهوم کاملاً متفاوت هستند:
-
طراحی تطبیقی: شامل ایجاد چند نسخه جداگانه از یک سایت برای دستگاههای مختلف است.
-
طراحی ریسپانسیو: یک طراحی واحد که با استفاده از تکنیکهای CSS و HTML با اندازه صفحه تطبیق پیدا میکند.
طراحی ریسپانسیو انعطافپذیری بیشتری دارد و برای آینده وب بهتر عمل میکند.
چگونه طراحی سایت ریسپانسیو به بهبود سئو کمک میکند؟
1. بهینهسازی موبایل
بیش از 50 درصد از کاربران اینترنت از موبایل برای مرور وب استفاده میکنند. سایتی که برای موبایل بهینه نباشد، احتمالاً کاربران زیادی را از دست خواهد داد. طراحی سایت ریسپانسیو این مشکل را حل میکند.
2. کاهش نرخ پرش (Bounce Rate)
وقتی کاربران با سایتی مواجه میشوند که روی دستگاهشان بهدرستی نمایش داده نمیشود، بلافاصله آن را ترک میکنند. طراحی ریسپانسیو باعث میشود کاربران زمان بیشتری در سایت بمانند و نرخ پرش کاهش یابد.
3. سرعت بارگذاری بهتر
طراحی ریسپانسیو معمولاً شامل بهینهسازی تصاویر و کدهاست، که به سرعت بارگذاری سایت بهتر کمک میکند. سرعت بارگذاری سریعتر یکی از فاکتورهای کلیدی رتبهبندی گوگل است.
4. یک URL برای همه دستگاهها
با طراحی ریسپانسیو، نیازی به ایجاد URLهای جداگانه برای موبایل و دسکتاپ نیست. این کار مدیریت سایت را آسانتر کرده و اعتبار دامنه را افزایش میدهد.

چگونه طراحی سایت ریسپانسیو انجام دهیم؟
1. استفاده از فریمورکهای مدرن
ابزارهایی مانند Bootstrap و Foundation به شما کمک میکنند طراحی ریسپانسیو را بهسرعت و با کیفیت بالا پیادهسازی کنید.
2. تست روی دستگاههای مختلف
قبل از انتشار سایت، حتماً آن را روی دستگاهها و مرورگرهای مختلف تست کنید. ابزارهایی مانند Google Mobile-Friendly Test میتوانند به شما کمک کنند.
3. بهینهسازی تصاویر
تصاویر باید بهگونهای فشرده شوند که کیفیت حفظ شود اما حجم فایل کاهش یابد. استفاده از تکنیکهایی مانند lazy loading نیز میتواند مفید باشد.
4. استفاده از Media Queries
با استفاده از Media Queries در CSS میتوانید طراحی سایت خود را برای ابعاد مختلف صفحه نمایش تنظیم کنید.
چرا باید سوپکت را برای طراحی سایت ریسپانسیو انتخاب کنید؟
تیم سوپکت با سالها تجربه در طراحی وبسایت، میتواند به شما کمک کند تا سایتی مدرن، ریسپانسیو و کاربرپسند داشته باشید. خدمات ما شامل:
-
استفاده از جدیدترین تکنولوژیها برای طراحی وب.
-
تمرکز بر تجربه کاربری و سئو سایت.
-
ارائه راهکارهای سفارشی بر اساس نیازهای کسبوکار شما.
با انتخاب سوپکت، میتوانید مطمئن باشید که وبسایت شما نهتنها زیبا و حرفهای خواهد بود، بلکه در جذب کاربران و افزایش رتبه گوگل نیز موفق عمل خواهد کرد.

جمعبندی
طراحی سایت ریسپانسیو یکی از مهمترین اقداماتی است که هر کسبوکاری باید برای موفقیت در دنیای دیجیتال انجام دهد. این نوع طراحی تجربه کاربری بهتری ارائه میدهد، رتبهبندی سایت را در موتورهای جستجو بهبود میبخشد و هزینهها را کاهش میدهد. اگر آمادهاید کسبوکار خود را به سطح بعدی ببرید، با تیم حرفهای سوپکت تماس بگیرید و از خدمات بینظیر ما بهرهمند شوید.
تاریخ انتشار: 8/31/2025, 1:34:48 PM